
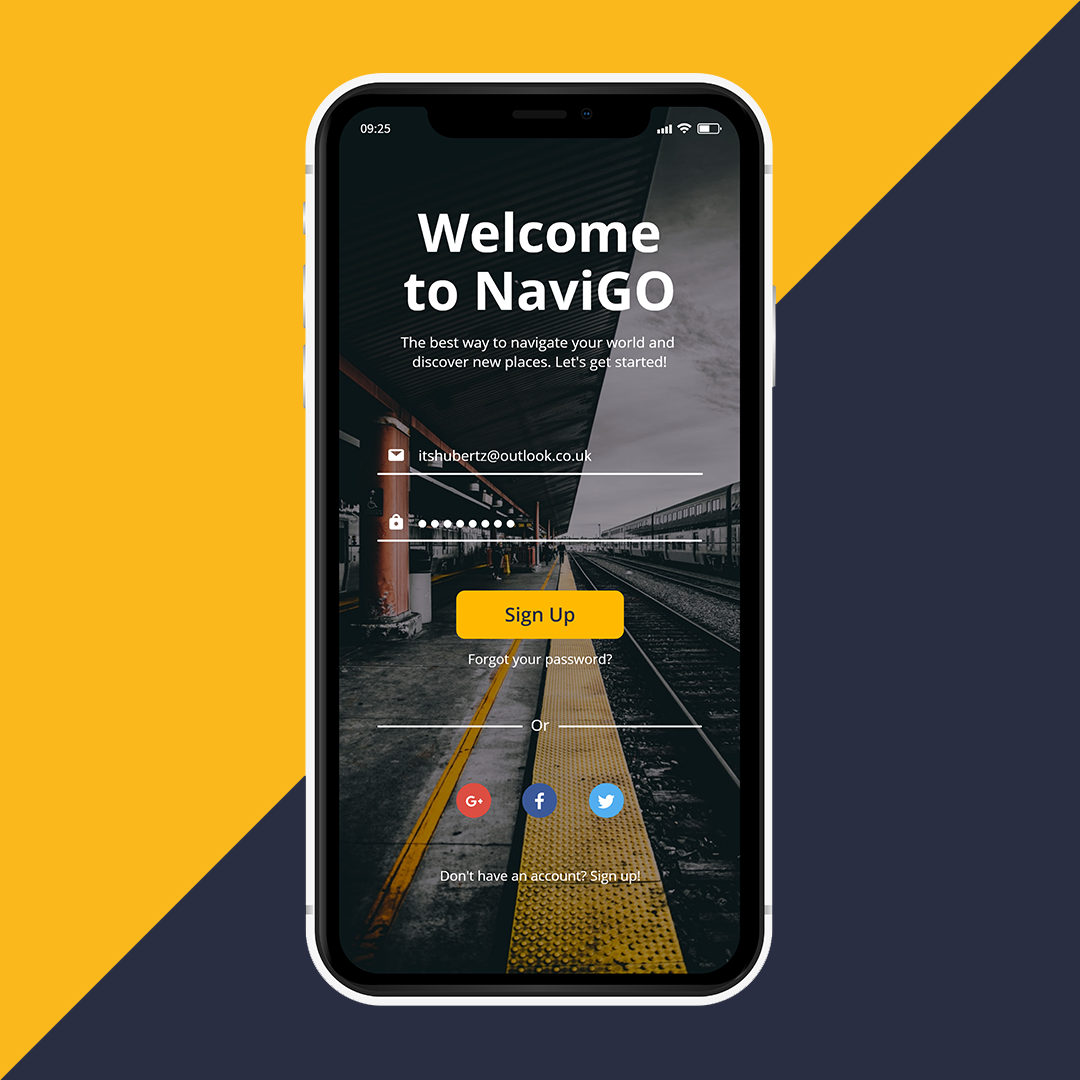
Sign-in

Landing

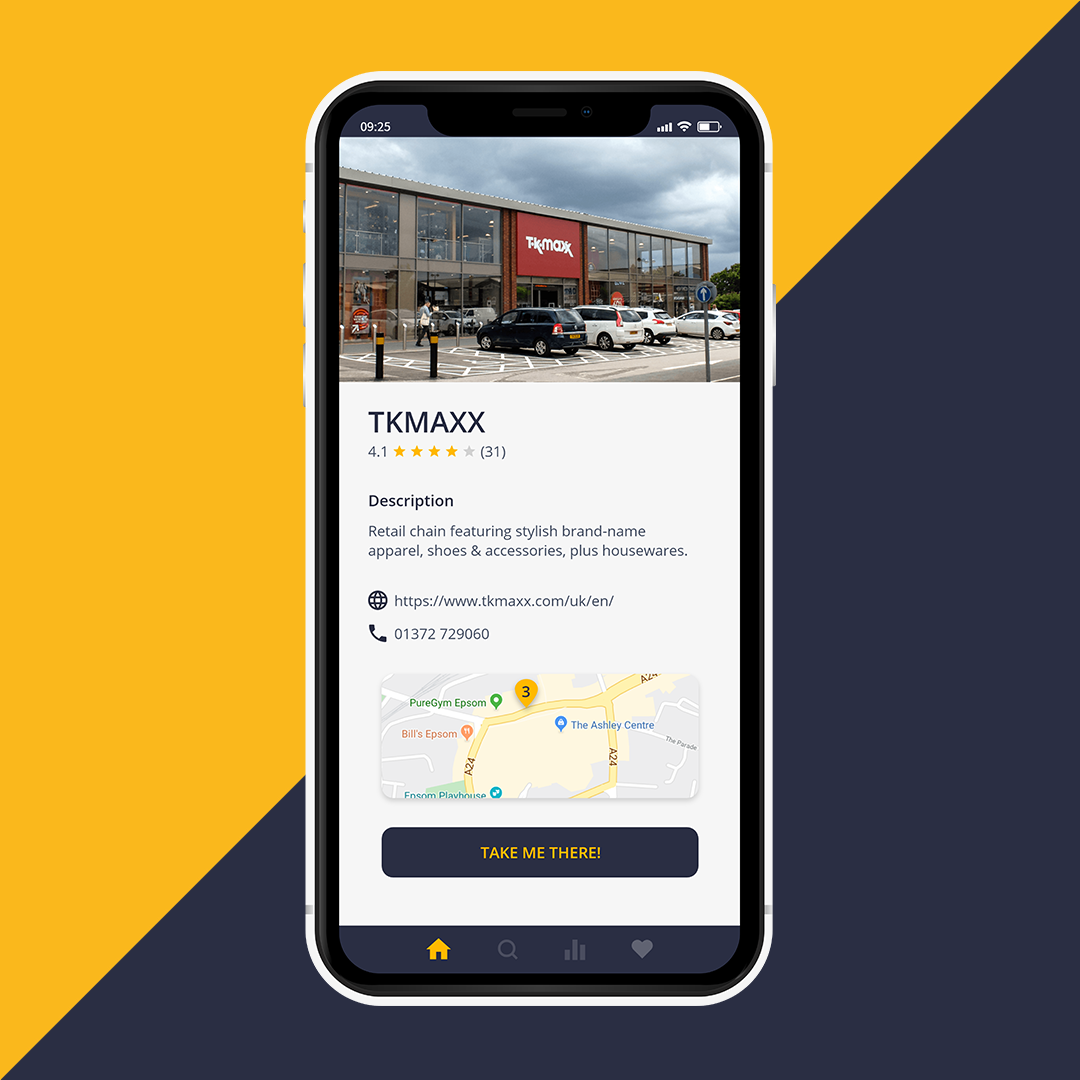
Point of Interest

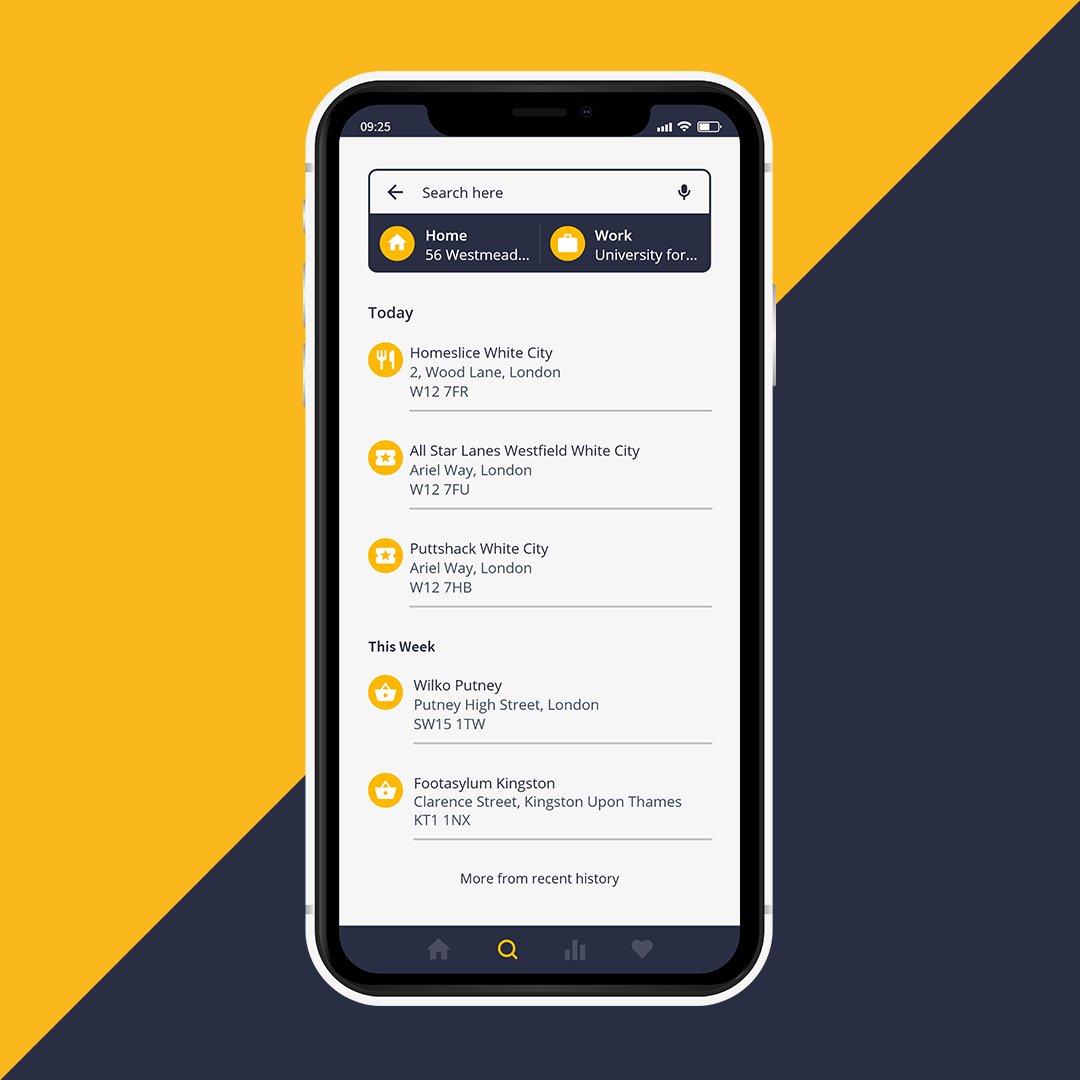
Search

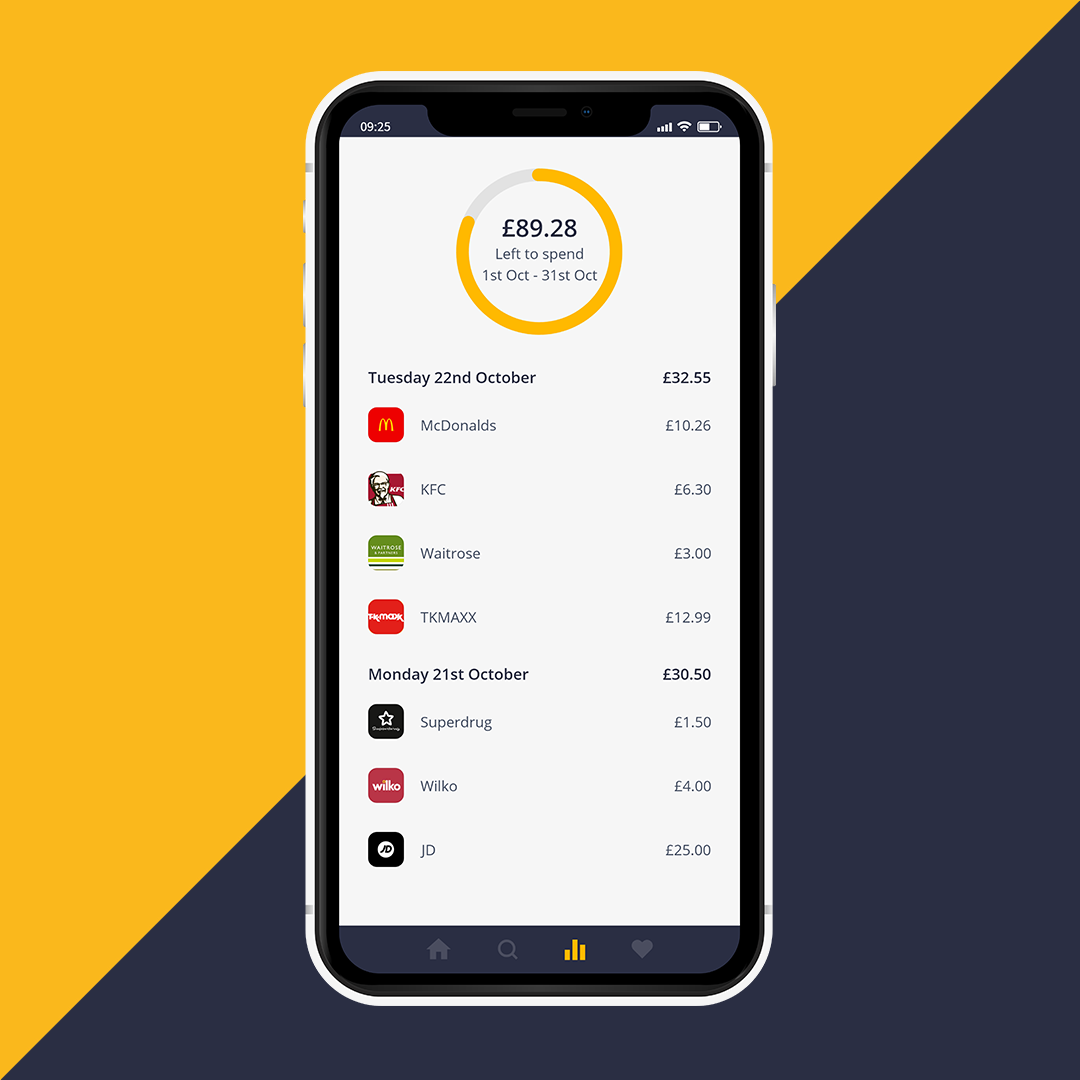
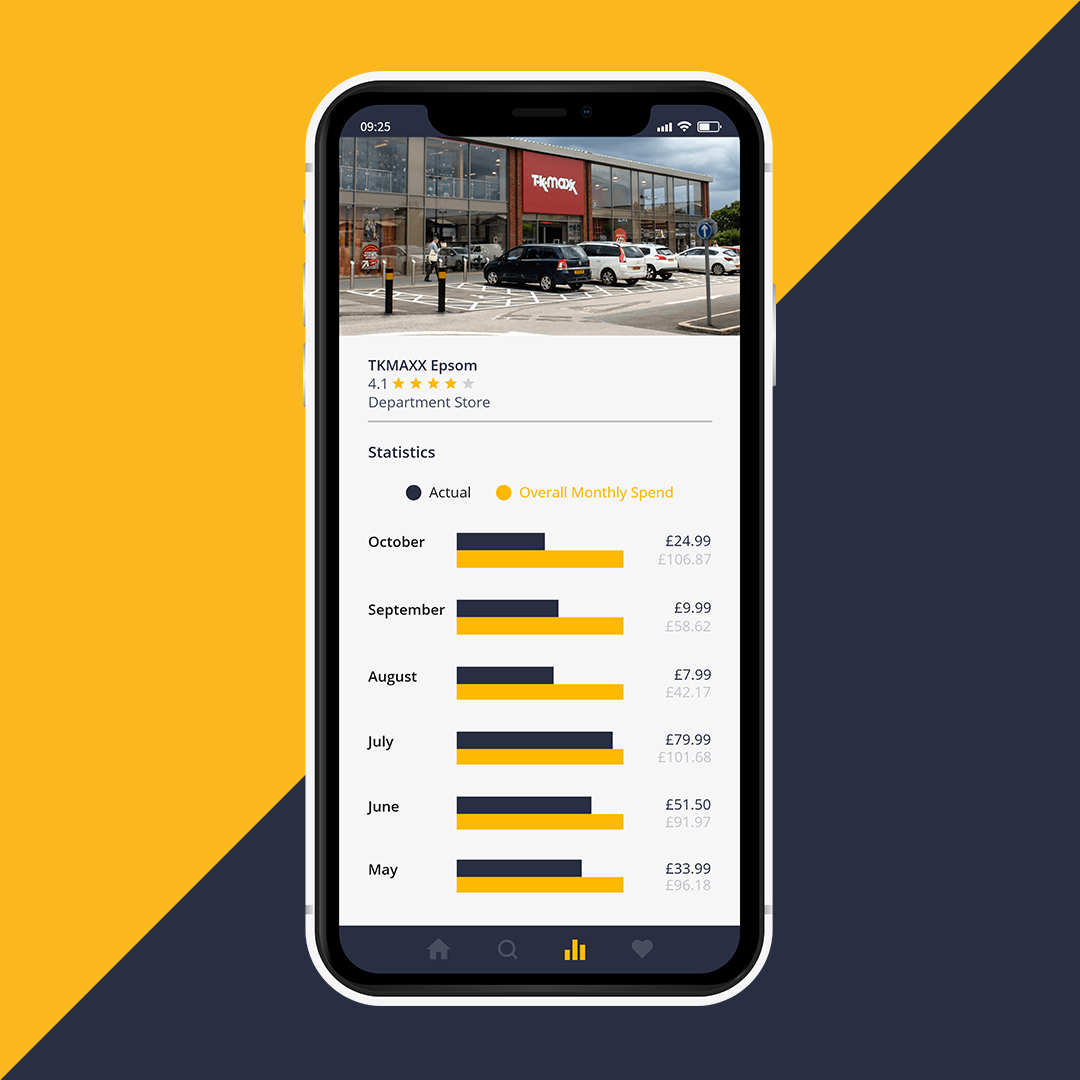
Data Overview

Data Expansion

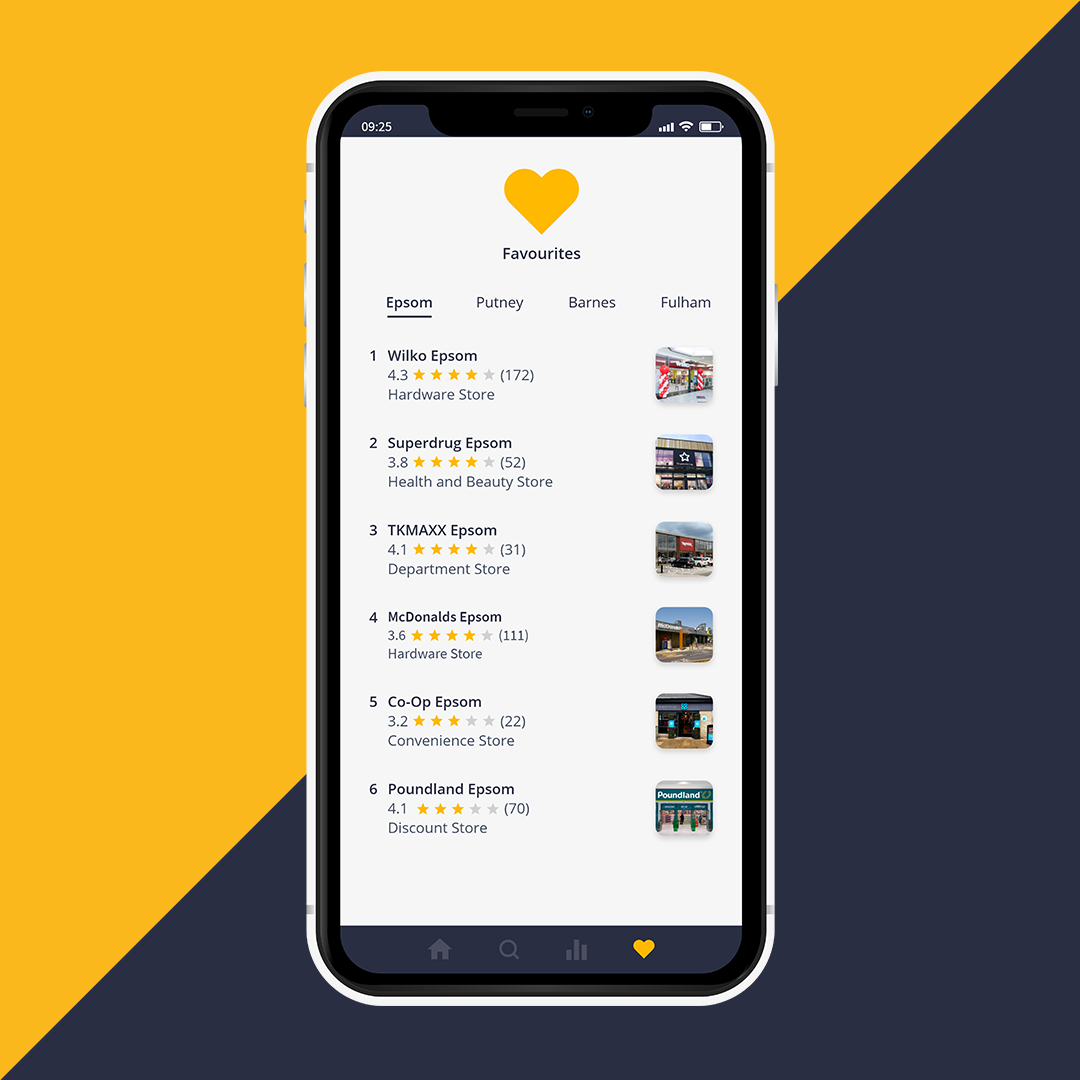
Favourites
During my final year at University, I was given a brief to create a personal map. Having the freedom to use any medium and include any data I wanted to, as long as it related to Epsom, was a great thing. As UI/UX is where I see myself in the future, I opted to create a digital app rather than the traditional physical which is how most of my peers opted to go about the brief.
As I don't know much about Epsom, I gathered the only data I could, which was the amount of money I spent in certain shops. I began by listing my most visited shops and then I began to collect information in regards to how much I spend. Once the data was collected, I got to work with wireframing my screens, allowing myself to build a foundation for the app and to visualise what elements would go where on screen and how much I could fit without the layout becoming too clustered.
After a few tweaks I ended up producing these screens. I created a user journey without any problems and these are the screens I felt to be most important to create. As can be seen, the data which I collected is now visualised and so is the map. NaviGO was heavily influenced by navigatio and banking apps such as Barclays and Monzo. I was inspired by these apps due to there fluidity and ease of use, hence why I grabbed elements from both apps I liked and then created my own.
I believe I have created a few screens that would produce a solid working app due to its ease of use, consistancy and minimalism.
